From Concept to Clicks: Building Your Agency Website (With 10 Examples)
To land marketing clients today, a digital agency website is non-negotiable. Prospective clients need to have confidence that your agency is savvy and experienced enough to deliver the complex solutions they need to succeed, and without an impressive website, it’s difficult—or impossible—to adequately convey your competency.
Digital accessibility starts with building an incredible website. Download the “6-Step guide for selling website services to local businesses” to start delivering accessibility to your clients today.
Beyond commuting professionalism and aptitude to your prospects, there are many benefits to having a polished, attractive online presence as an agency. A well-crafted agency website gives you a home on the web to showcase your portfolio of achievements, develop your agency’s voice and brand, and inform your audience of key information about your business.
In this blog post, we’ll walk you through how to get your digital agency website live and get your creative juices flowing by checking out 10 successful examples to inspire you.
Why you still need an agency website
No one can deny the prominence of social media platforms and their key role in any digital marketing strategy today: they’re often where customers first discover businesses, and their unique potential for virality makes them indispensable. But despite their value, agency owners should avoid the mistake of thinking a creative agency website can be replaced by Instagram or TikTok.
Agencies have unique advantages that aren’t easily replaced by social media. These include:
- Control over branding: A branded digital agency website helps to convey your brand message and ensures a cohesive, professional image that can get lost in the noise of social media.
- Content ownership: On your website, you have full control over the content you present. Social media might be the gateway, but your site is where you can show clients your portfolio of work, expertise, and insights, without distractions from other accounts or platform limitations.
- Customization: Websites offer greater flexibility for design and layout customization, allowing you to tailor your online presence to reflect your unique identity as an agency startup.
- Comprehensive portfolio display: On a website you can deep-dive into your portfolio, whether that includes website builds, case studies of marketing success stories, data visualizations, or any other representation of your work.
- Robust information: Social media has character and format limits, but on your creative agency website, you can provide more detailed information about your services, team, testimonials, and other information that can turn prospects into paying clients.
How to create and design an agency website
Follow these steps to create your conversion-boosting site as a digital marketing startup:
- Establish your brand guidelines: Determine your brand fonts, colors, photography guidelines, and tone of voice. Defining these before you create your site will ensure the entire project reflects your brand.
- Choose the right platform or content management system (CMS): Select a platform with features that align with your skills and goals for your site. Ideally, your platform should include a drag-and-drop website builder, which dramatically speeds up the process of creating a creative agency website.
- Gather visuals and website content: Your site may include screenshots, videos, client testimonials, case studies, and more. Gather all of this before you start your build. Starting with little or no experience? Consider creating some personal projects and accompanying visuals for your portfolio.
- Establish your site architecture: Determine which pages you want to include in your site and establish an architecture for how they will be organized and linked together.
- Create and design your pages: Use your platform to assemble each site page.
- Ensure user-friendly navigation: An easily navigable menu will help your visitors find exactly what they’re looking for.
- Set up contact forms: Forms are a great way to capture leads. You might want to include these in several locations on your site, such as an email subscription form on your homepage and a contact form on a separate contact page.
- Optimize for search engines: Make sure your site is SEO-optimized with keyword-rich content and technical optimizations.
- Check for responsiveness: Ensure your digital agency website looks great on any device.
How to host and maintain an agency website
Creating a website isn’t just about designing and publishing it: you also need a hosting provider and a method for maintaining it over time.
Choosing a hosting provider
Find a hosting provider that fits your budget and needs. Some providers may offer traditional hosting on a shared or dedicated server, but the ideal choice for most agencies today is cloud hosting. This strikes a balance between budget, scalability, and security.
Scheduling maintenance
Schedule time in your calendar to regularly check on your agency website performance. Update any software or plugins that are used on your site. Use a tool to check for broken links that may be hurting your SEO performance, and scan your content to see if anything needs to be removed or updated.
Prioritizing security
Your digital agency website should have an SSL certificate and firewall at minimum. Keeping plugins up to date ensures your site benefits from new security patches.
Analytics and tracking
Tools like Google Analytics can help you gain insights into user behavior, traffic sources, and, well-performing content on your site. This information can help you make strategic adjustments, so your agency website performs better over time.
10 Best agency websites to inspire your online brand identity
Akins Parker
 This agency understands the power of having a strong story. The unique scroll effect takes visitors through a series of visuals and text that inspire and delight while showcasing some of Akins Parker’s most impressive client projects. This distinctive presentation drives home the agency’s message of “quality you can’t ignore.”
This agency understands the power of having a strong story. The unique scroll effect takes visitors through a series of visuals and text that inspire and delight while showcasing some of Akins Parker’s most impressive client projects. This distinctive presentation drives home the agency’s message of “quality you can’t ignore.”
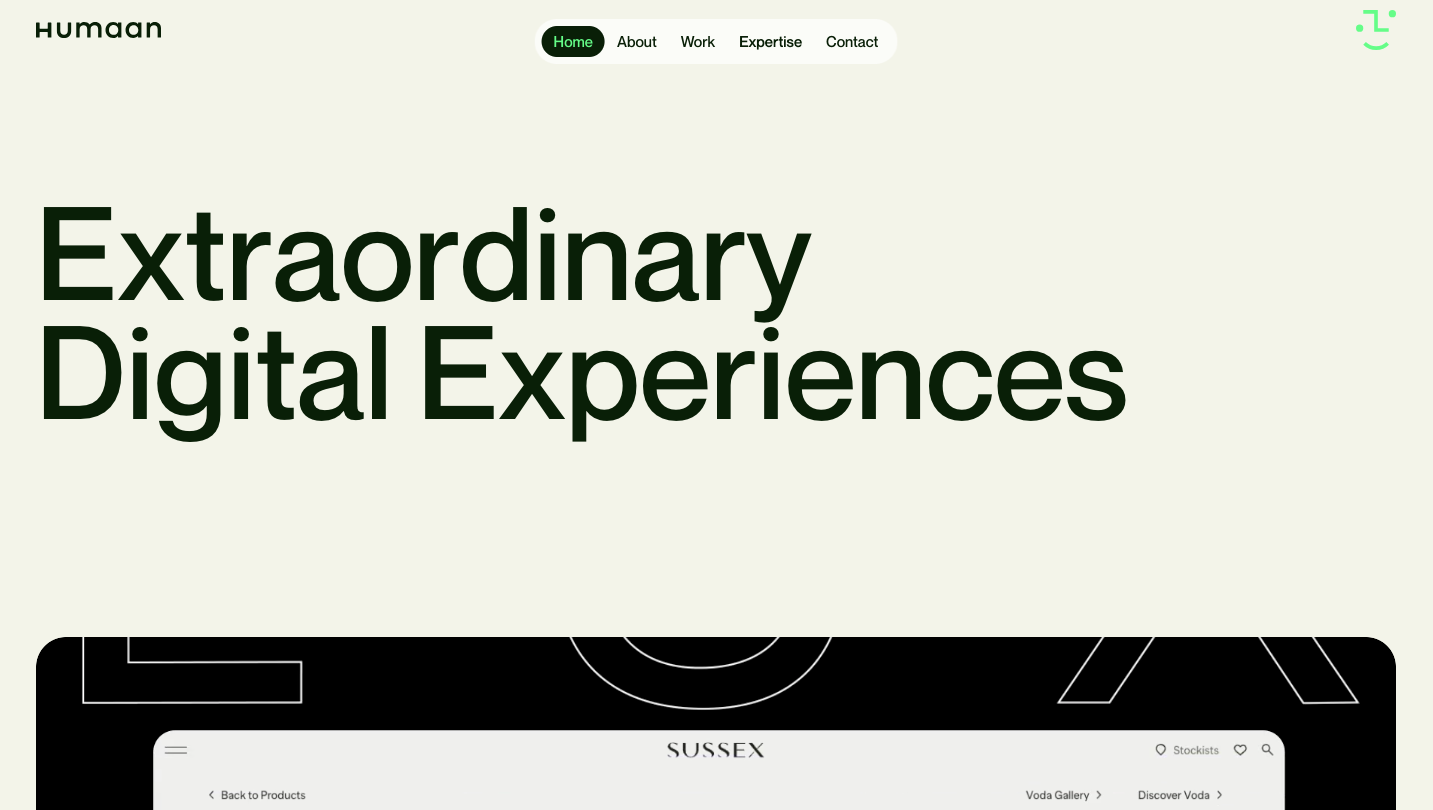
Humaan

As you scroll down Humaan’s home page, client projects and copy are revealed with eye-pleasing scroll-triggered animations. This subtle but effective movement, coupled with friendly, approachable language echoes the agency’s name and reminds visitors that this is a business with an authentic human touch.
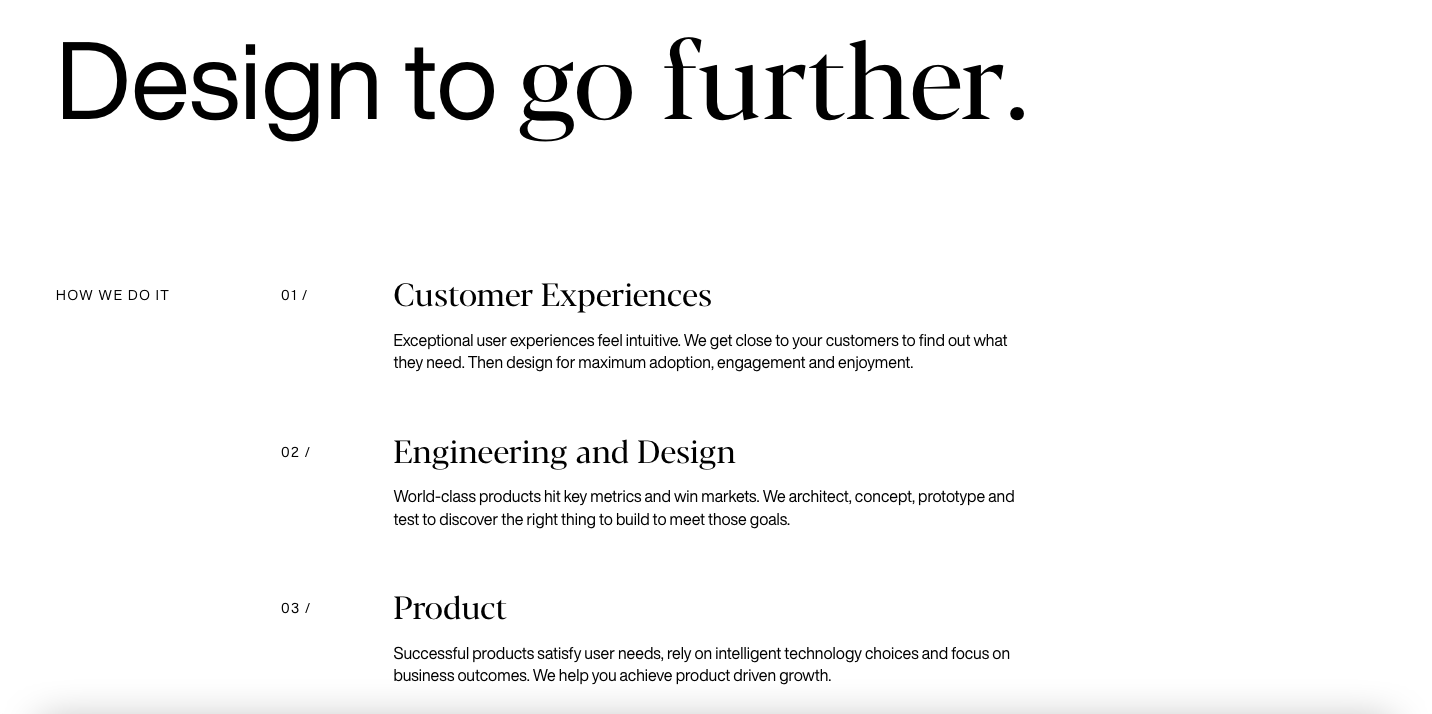
Bynd

Bynd’s agency website is a perfect example that sometimes, less is more. Website builders become more sophisticated every year, so even low- or no-code designers can create dramatic, beautiful sites. In that context, a super-simple, text-based design comes off as bold and confident. As you scroll down the page, visual portfolio projects are revealed, but the impact of the simple, straightforward hero design remains.
Kota

Kota’s creative agency website doesn’t shy away from cheekiness, with language that makes them stand out from their competitors (case in point: like “shit-hot work hot-shot brands”). This is a great study in how finding your agency’s brand voice can make your website more impactful.
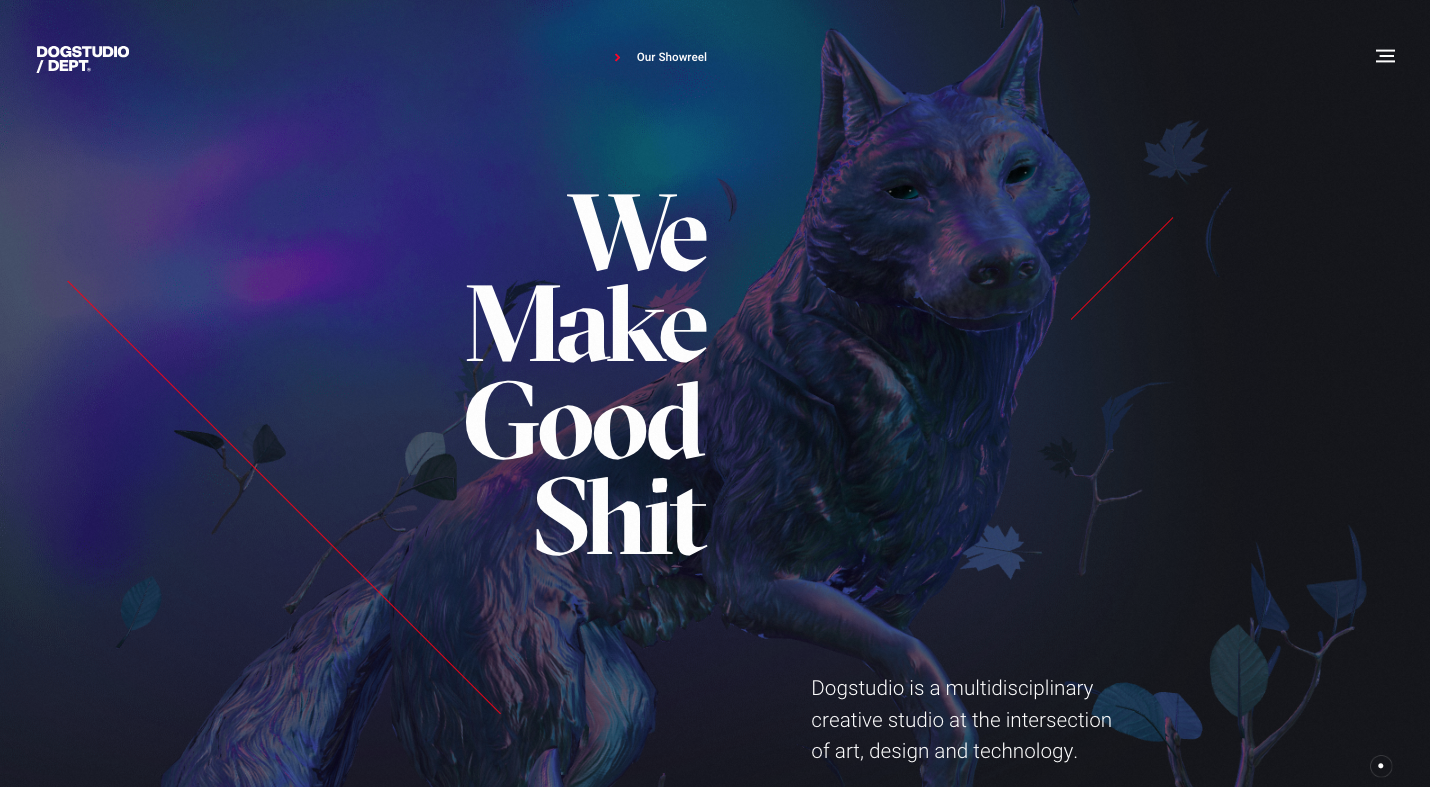
Dogstudio

The first thing visitors to Dogstudio’s website notice is the impressive 3d animation that makes up the background of the site. It emphasizes the agency’s unique value proposition, its specialization in cutting-edge 3d design along with more traditional agency offerings, by flexing their creative and technical skills. The dark, atmospheric feel of the animation also highlights Dogstudio’s brand as boldly artistic compared to competitors in the space.
Tom & Tom

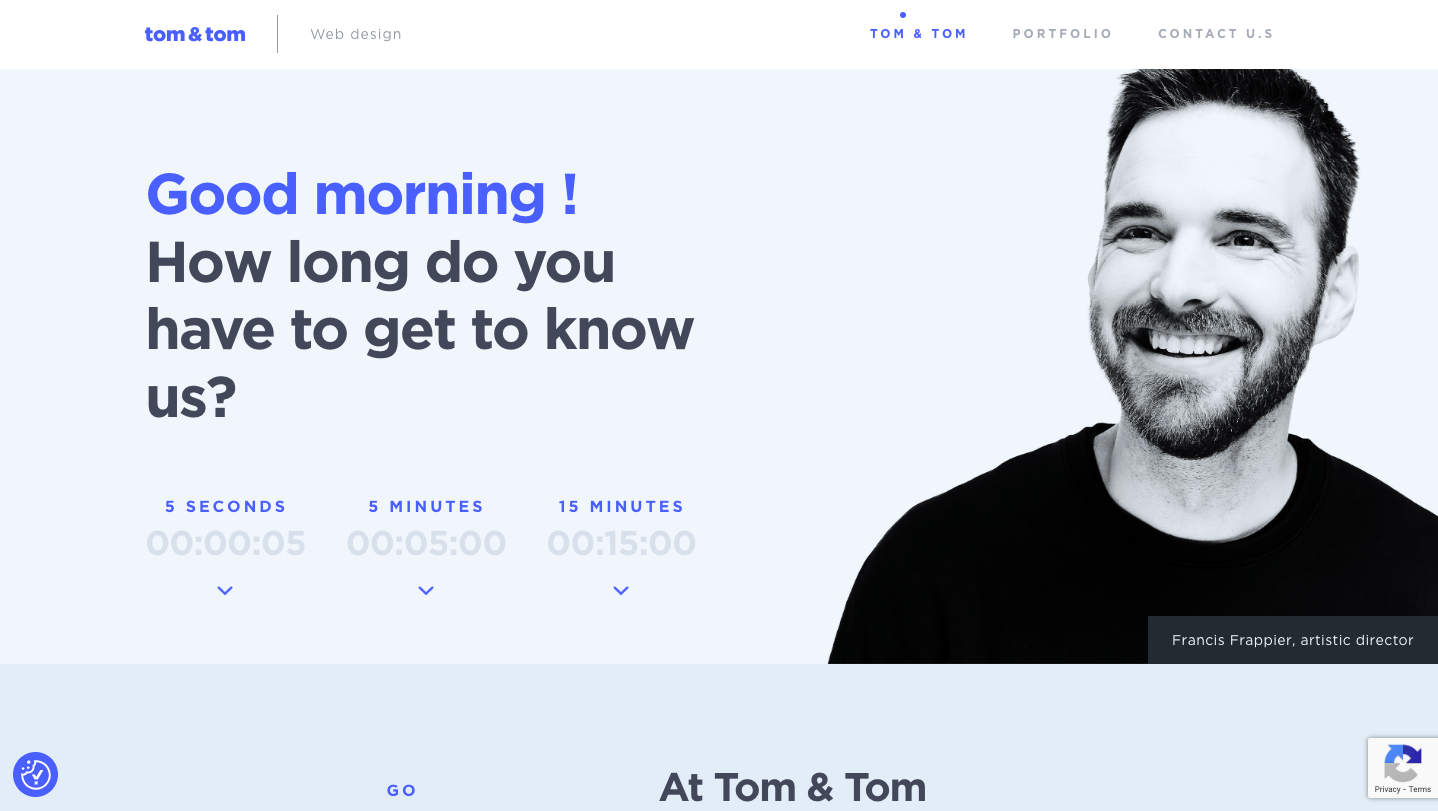
Digital services are best when they’re collaborative, and the Tom & Tom website invites collaboration from their first encounter with visitors by inviting them to answer a question: how long do they have to get to know the agency? Clicking on the selection takes users down to a different part of the page, inviting them to engage as much or as little as they have time for. This reflects the brand’s identity as a trusted, friendly partner rather than just a service provider.
Digital Silk

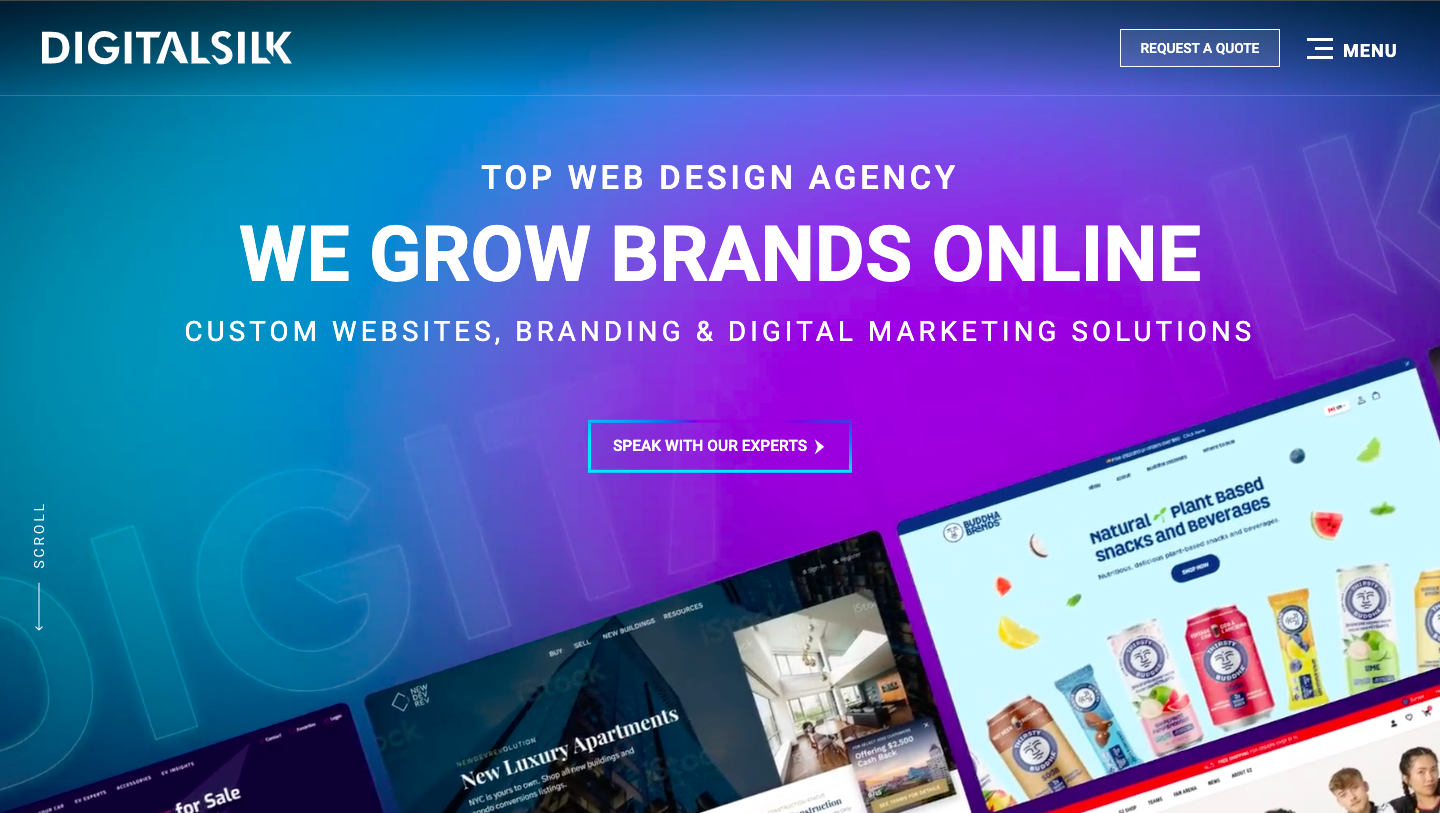
This digital agency website is a masterclass in cutting to the chase: immediately, they communicate their key value proposition, that they grow brands online. Without having to scroll at all, users see a slideshow of portfolio projects, getting a taste of the kind of work they can expect from Digital Silk. Notice the “request a quote” button right in the site navigation bar—a great example of including a CTA where visitors can see it.
Major Tom

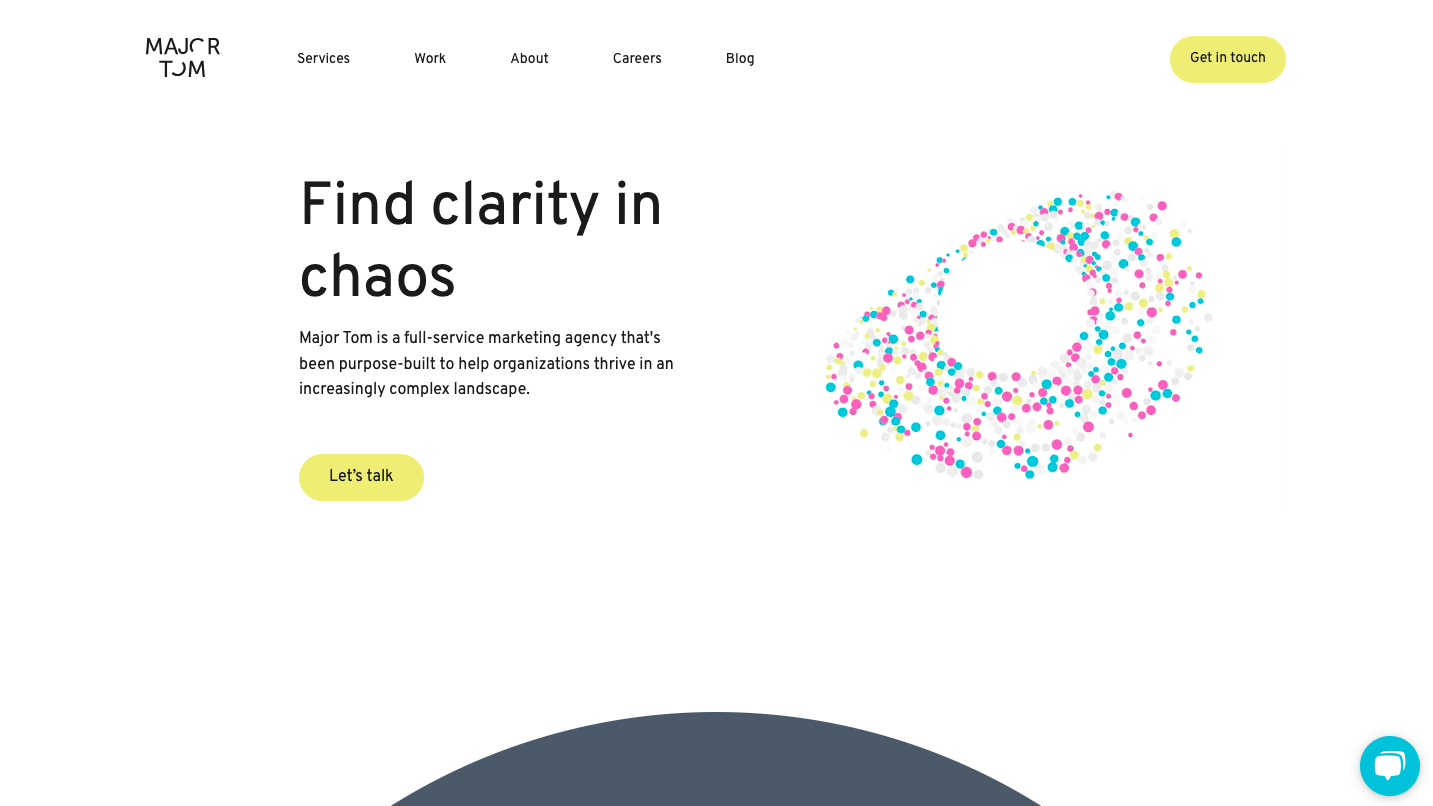
This digital agency website design taps into a common pain point of many business owners—the feeling of chaos that comes from navigating a complex digital marketing landscape. The animation on the right reflects the value Major Tom provides: A chaotic mess of points comes together into a nice, evenly flowing form. Two CTA buttons invite users to take action and find out how the agency can help them, reflecting their friendly, results-oriented brand identity.
That Lot

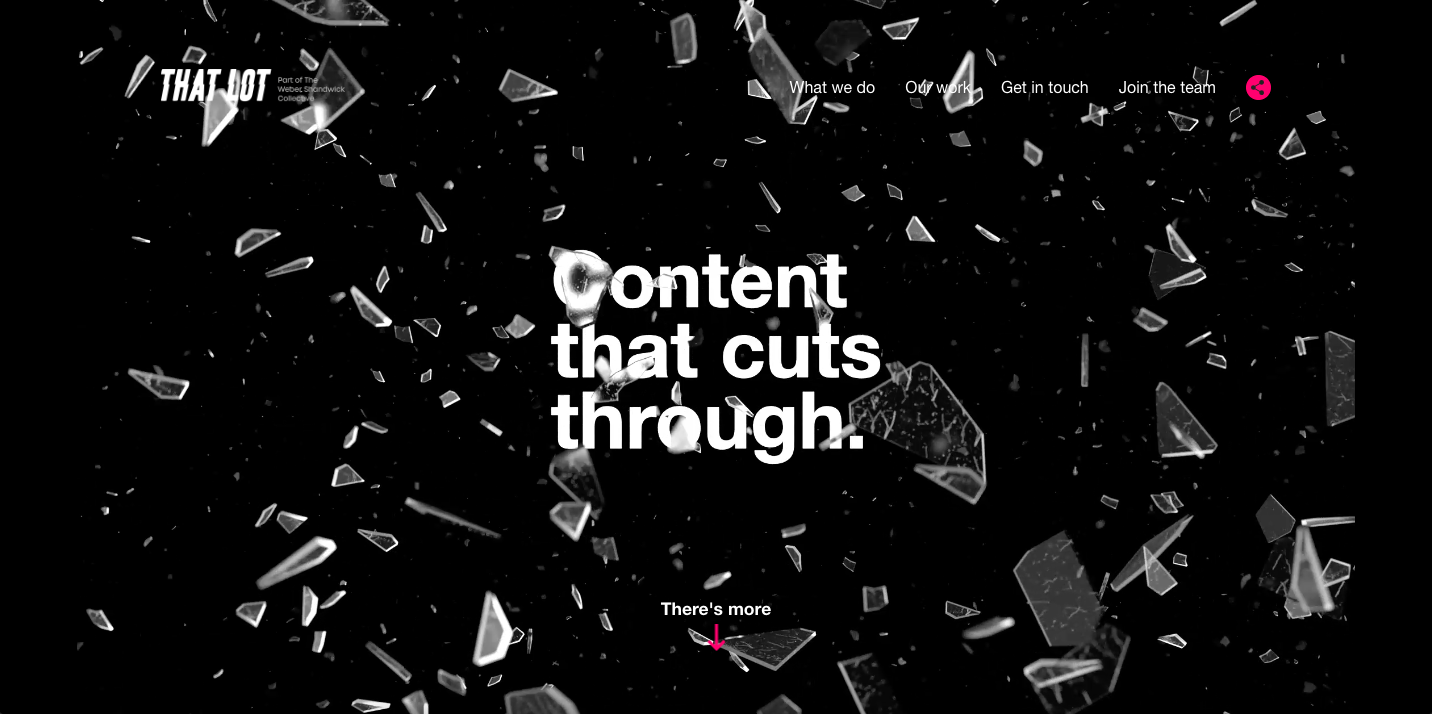
A 3d animation of shattered glass coupled with the heading “content that cuts through” makes the message of this boutique agency loud and clear. From first sight, their identity as a disruptive, unexpected voice in the digital space is understood by visitors.
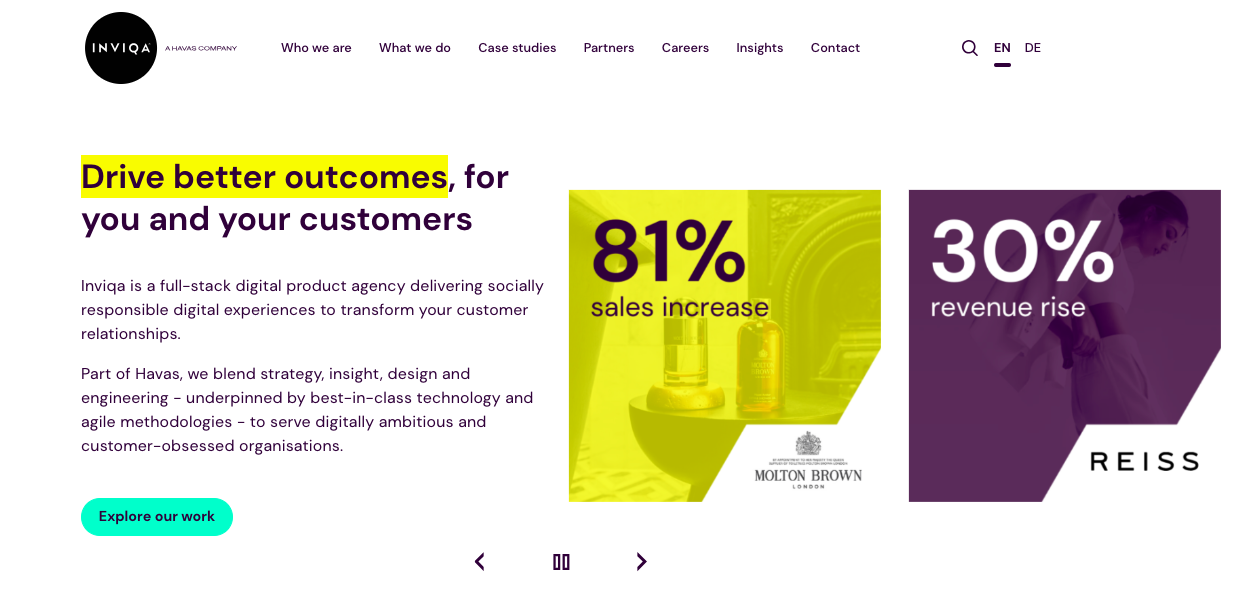
Inviqua

This digital agency website emphasizes “better outcomes” on their homepage, and backs up the claim with a slideshow of data-supported case studies from real client projects. While other agencies focus on their creative strengths, Inviqua’s brand identity is all about the bottom-line results, which is well-reflected in their agency website design.
Tips and best practices for designing an agency website
When designing your site, keep these design principles in mind to ensure a professional final result:
- Optimal fonts: Your font choices should convey professionalism and be easily readable on screens of different resolutions.
- Compelling content: Craft engaging and relevant content that communicates your agency's unique value proposition, services, and expertise. This can include blogs, videos, screenshots, infographics, and more.
- Consistent color usage: Stick to an on-brand color scheme, and maintain consistency throughout the site. For example, elements like headings and buttons should use consistent colors.
- Liberal whitespace: Don’t be afraid of whitespace on your site. It’s better to err on the side of simple rather than cluttered.
- Clear call to action (CTA): Invite visitors to take your desired action, like booking an agency consultation or submitting a quote request.
- Effective forms: Invite communication with well-designed forms, ensuring they’re user-friendly, concise, and collect essential information efficiently. Remember, you can always ask for more information later, so don’t make your forms overwhelming with too many fields.
- Seamless responsiveness: Make sure your site adapts to various devices and screen sizes to provide a consistent experience for all visitors.